Про меня вы можете подробнее узнать на странице Об авторе
Связаться со мной можно на странице Контакты или Предложения
Блог Александра Есина » Создание и Ведение блога » Как поставить виджет комментарии Вконтакте и Facebook на свой сайт
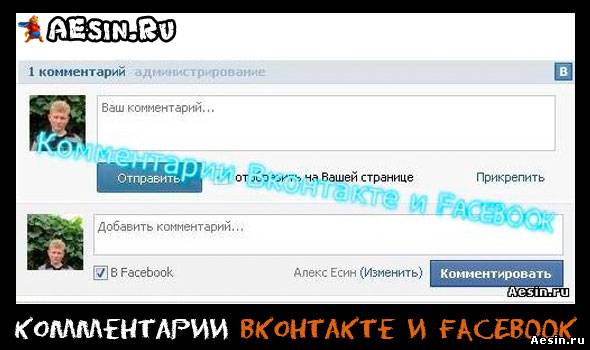
 Здравствуйте читатели блога AEsin.Ru ! Сегодня я хочу рассказать вам о том, Как поставить виджет комментарии Вконтакте и Facebook на свой сайт. Зачем нужно ставить виджеты комментариев? Это очень удобно для посетителей. Не нужно регистрироваться, писать свой e-mail, имя и т.п. Есть аватарка. Страница смотриться немного красивей и оживлённей. Комментарий появится у пользователя в новостях, что даст немного посетителей. Можно общаться с человеком, оставившим комментарий, через социальную сеть. Но есть минус - комментарии такого вида могут оставлять только пользователи этих социальных сетей. Поэтому нужно оставить и стандартную форму комментариев. Как установить виджет комментарии Вконтакте на сайт: Для начала нужно зайти на страницу виджета Вконтакте для разработчиков - http://vkontakte.ru/developers.php?p=Comments Там нажимаем "Подключить новый сайт" и вводим информацию в нужные поля:  Ниже выбираем количество комментариев (сколько их будет в развёрнутом виде). Выбираем ширину.  Дальше копируем "код для вставки":
Выделенную часть (которая на картинке) вставяем перед тегом <head>  У вашего сайта будет другой apiId !
Дальше копируем эту часть кода:  И вставляем её в то место, где хотите, чтобы выводились комментарии. После установки вы увидете вот такую форму для написания комментариев.  Кстати, если нажать кнопку "администрирование", то вы перейдёте на меню управления комментариями. Это очень удобно.Можно следить за комментариями на сайте, назначать администрторов, добавлять людей в чёрный список. Всё. На этом установка виджета комментарии Вконтакте закончена! Теперь переходим к установке виджета комментарии Facebook. Как установить виджет комментарии Facebook на сайт: Первым делом переходим на страницу разработчиков Facebook - http://developers.facebook.com/docs/reference/plugins/comments/  Адрес сайта (URL to comment on), количество несвернутых комментариев (Number of posts), ширина блока (Width), цветовая схема (Color Scheme) — светлая или темная (light/dark).
Дальше нажимаем "Get Code" (Получить код)
Откроется окно с кодом: 
Копируем первый код:  И
И вставляем после <body> Копируем второй код:  И вставляем в то место, где хотите, чтобы выводились комментарии. После установки вы увидите такую форму добавления комментариев:  Всё.На этом установка виджета комментарии Facebook закончена! Зачем лучше делать обе формы добавления комментариев? Если человек зарегистрирован в контакте, то он напишет через форму Вконтакте. А если человек зарегистрирован в Facebook, то напишет через форму Facebook. Но, в основном, пишут через форму Вконтакте, так что желательно её установить. Кстати, я это уже сделал, пользуйтесь=) Те, у кого проблема с комментариями Facebook, могут прочитать статью - Как исправить проблему с отображением комментариев Facebook?
|
|
Пост опубликован 25 Октября 2011 года в рубрике: «Создание и Ведение блога» |
Просмотров: 21269
Mне нравится
+25
|


| К посту добавлено: 23 комментария: | |
|
1 |
пишет: | 25 Октября 2011 | 21:37
Страница с комментарием |
Буду пользоваться Вашими рекомендациями
|
 (0)
(0)

2 |
пишет: | 08 Ноября 2011 | 22:09
Страница с комментарием |
Не могу вставить, но буду пробовать.
|
 (0)
(0)

4 |
пишет: | 21 Ноября 2011 | 15:55
Страница с комментарием |
На мой взгляд, было бы удобнее сделать комментарии табами
|
 (0)
(0)

5 |
пишет: | 23 Ноября 2011 | 17:53
Страница с комментарием |
проблемы с администрированием комментов, напишите как
|
 (0)
(0)

6 |
пишет: | 11 Декабря 2011 | 12:07
Страница с комментарием |
Спасибо за подробный мануал, будем ставить!
|
 (0)
(0)

7 |
пишет: | 05 Января 2012 | 15:29
Страница с комментарием |
C блоком комментов ВКонтакте проблем нет. а вот с блоком Facebook - не хочет он отображаться. в чем может быть причина. сделал все согласно мануалу.
Спасибо
|
 (0)
(0)

Если форма добавления комментариев не отображается, значит, скорей всего вы как-то неправильно поставили коды.
Попробуйте сделать, чтобы комментарии привязывались к определенной странице.
|
 (0)
(0)

9 |
пишет: | 03 Июня 2012 | 11:35
Страница с комментарием |
u menya vsyo zashebis!!!
 :p :p 
|
 (0)
(0)

10 |
пишет: | 14 Июня 2012 | 00:01
Страница с комментарием |
вот спс
|
 (0)
(0)

11 |
пишет: | 12 Августа 2012 | 12:46
Страница с комментарием |
Всем привет! Всё это хорошо, конечно, но хотелось бы узнать как установить эти виджеты, чтоб они стояли одним блоком, а не по отдельности. Например как вот тут:
http://i-business.biz/uncategorized/oplata-i-dostavka.html И ещё, может быть Вы знаете как установить боковые виджеты на группы ВК и ФБ тоже одним блоком, как вот тут: http://www.soulimage.ru/ Все вместе ВК,ФБ,Твитер и Ютуб. Спасибо! 
|
 (0)
(0)

Чтобы комментарии сделать одним блоком, нужно использовать jquery. А именно сделать вкладки на jQuery. У меня на блоге тоже такой вид.
Чтобы виджеты групп тоже стояли так же, нужно тоже использовать вкладки на jQuery. О том, как их сделать, в интернете полно информации.
|
 (0)
(0)

13 |
пишет: | 12 Августа 2012 | 12:57
Страница с комментарием |
Спасибо!
|
 (0)
(0)

14 |
пишет: | 08 Октября 2012 | 13:44
Страница с комментарием |
А у меня сразу два виджита отображаются. Один для черного фона, другой для белого. У меня на сайте фон черный. Как оставить только его, подскажите пожалуйста !!
|
 (0)
(0)

15 |
пишет: | 18 Октября 2012 | 22:06
Страница с комментарием |
Знаю, что существует смежный виджет или плагин комментариев вконтакте и фейсбука. Т.е. форма комментов от обеих сетей выглядит как одно целое, имеет две соответствующие вкладки. Не подскажете. где такой взять?
|
 (0)
(0)

16 |
пишет: | 25 Июня 2013 | 15:41
Страница с комментарием |
Всем доброго времени суток! Может кто-то знает, возможно ли сделать так, чтобы пользователь мог прикреплять к своему комментарию файлы (скриншоты,фотографии).Спасибо!
|
 (0)
(0)

17 |
пишет: | 04 Декабря 2013 | 23:04
Страница с комментарием |
А в дальнейшем где редактировать коменты ?
|
 (0)
(0)

18 |
пишет: | 01 Июля 2014 | 00:20
Страница с комментарием |
22
|
 (0)
(0)

19 |
пишет: | 09 Ноября 2014 | 00:34
Страница с комментарием |
Я лично http://web-ratings.ru/webmasters виджет стал юзать.
Плюс в том что он простой + отзывы отображаться сразу на странице (не переходя на сторонний сайт)
|
 (0)
(0)

20 |
пишет: | 28 Апреля 2015 | 23:31
Страница с комментарием |
поддерживаю Артема: А в дальнейшем где редактировать коменты?
На некоторых сайтах пишут - добавить строку … <meta property="fb:app_id" content="{YOUR_APPLICATION_ID}"/> </head> Добавил, ничего в форме не изменилось. Как далее?
|
 (0)
(0)

21 |
пишет: | 26 Января 2017 | 18:47
Страница с комментарием |
А что вы скажете по поводу использования комментариев фейсбука в паре с комментариями сайта? Какой эффект от этого будет? и что если вместо стандартной формы комментирования сайта использовать готовый сервис типа disqus, getrate.me?
|
 (0)
(0)

Лучше использовать сервис типа disqus, чтобы была возможность авторизовываться через множество социальных сетей.
|
 (0)
(0)

23 |
пишет: | 23 Марта 2017 | 16:23
Страница с комментарием |
Подскажите, плиз, установил плагин комментариев от Facebook.
Вроде все правильно: 1ая часть в header.php, 2ая в single.php. В итоге НА ВСЕХ СТРАНИЦАХ комментарии дублируются. Т.е. пишешь коммент к одной статье, такой же автоматом добавляется в других. С плагином от vk таких проблем нет, все по аналогии и все работает.
|
 (0)
(0)

| |
Зарегистрируйтесь на блоге, чтобы получить больше возможностей: [ Регистрация | Вход ]
Рубрики

| О блоге [18] |
| uCoz [10] |
| Создание и Ведение блога [26] |
| Продвижение блога [27] |
| Заработок в сети [7] |
| Социальные сети [8] |
| О разном [14] |
Опросы
Я публикуюсь тут
Топ комментаторов
Статистика